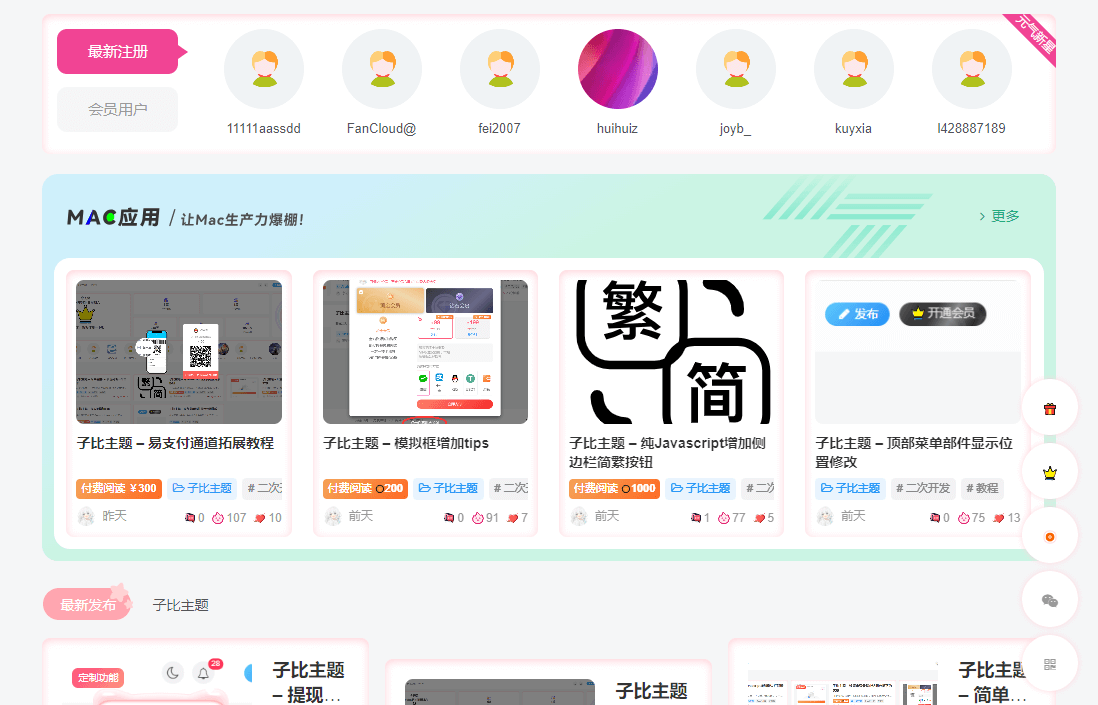
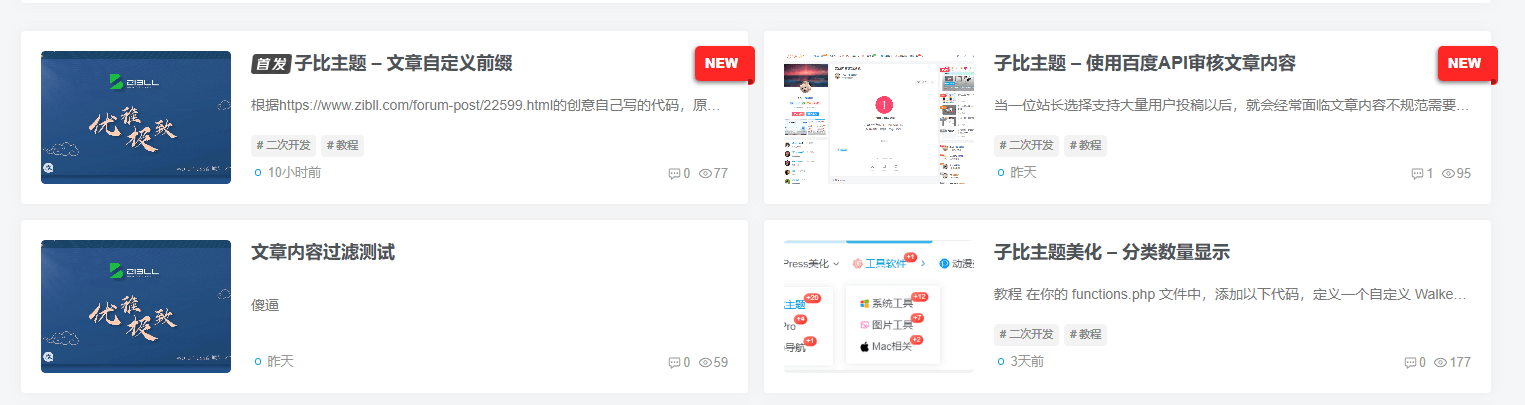
演示图
![图片[1]_给网站增加一个漂亮的网址导航_初一小盏](https://www.vxras.com/wp-content/uploads/2024/05/image-111.png)
教程引言
如果你希望给自己的网站友链进行分类,那这将是不二之选,本页面将会获取后台链接所设置的链接分类及分类下的网址等各信息,页面外观免费分享给大家
PHP页面代码
将PHP代码放置于主题目录下的Pages文件夹下命名为Nav.php 或者其他名字,只要你能记得住
<?php
/**
* Template name: DearLicy - 导航页
* Description: DearLicy_links
*/
get_header();
?>
<style>
ol, ul {
list-style-type: none;
}
</style>
<body id="Jitheme.com" class="archive post-type-archive post-type-archive-links logo-left">
<div id="page" class="site up action ji_haeder">
<div id="content" class="site-content">
<div class="b2-single-content wrapper">
<div id="links" class="content-area links wrapper links-home">
<main id="main" class="site-main mini-site-main">
<div id="primary-home" class="content-area">
<div class="home-links-content">
<div class="b2-tab-links is-affixed" style="position: relative;">
<div class="zib-widget" style="position: fixed;transform: translate3d(0px, 0px, 0px);top: 120px;left: 0px;width: 150px;margin-left: 20px;z-index:999;">
<div class="mini-submenu b2-radius">
<i class="fa fa-home"></i>网址导航
</div>
<div class="b2-tab-link-in">
<ol class="toc-list">
<?php
$link_cats = get_terms('link_category', array('hide_empty' => false));
if (!empty($link_cats) && !is_wp_error($link_cats)):
foreach ($link_cats as $key => $link_cat):
$isActive = $key == 0 ? 'is-active-li' : '';
echo '<li class="toc-list-item ' . $isActive . '">';
echo '<a href="#link-' . $link_cat->term_id . '" class="toc-link node-name--H2 ' . ($isActive ? 'is-active-link' : '') . '">' . $link_cat->name . '</a>';
echo '</li>';
endforeach;
endif;
?>
</ol>
</div>
<div class="mini-submenu b2-radius">
<a href="/link-register" data-class="full-sm modal-dialog" data-remote="/wp-admin/admin-ajax.php?action=add_ajax_admin_widget_links" data-toggle="RefreshModal">
<i class="fa fa-music"></i>申请入驻
</a>
</div>
</div>
</div>
<div class="home-links-right">
<div class="links_list">
<div class="site-warp b2-radius" style="background-image: url(https://img-s-msn-com.akamaized.net/tenant/amp/entityid/BB1msOOV.img);background-position-x: center;background-position-y: center;background-repeat: no-repeat;background-attachment: fixed;background-size: cover;">
<div class="site-search wrapper">
<h3>网址导航 · 友情链接</h3>
<ul class="search-tmenu">
<li class="active">
<span>常用</span>
</li>
<li>
<span>工具</span>
</li>
<li>
<span>社区</span>
</li>
<li>
<span>灵感</span>
</li>
</ul>
<div class="sousk">
<form id="searchForm" class="shadow b2-radius" action="/?s=" method="get" target="_blank">
<input id="searchinput" class="" type="text" placeholder="站内搜索" autocomplete="off">
<button id="searc-submit" class="jitheme-site-search" type="submit">搜索</button>
</form>
<div class="b2-links-yl">
</div>
</div>
<div class="subnav">
<div class="subnav-item active">
<ul class="search-bmenu uk-padding-remove">
<li class="search-item on" url="/?s=">站内</li>
<li class="search-item" url="https://www.baidu.com/s?wd=">百度</li>
<li class="search-item" url="https://www.google.com/search?q=">Google</li>
<li class="search-item" url="https://www.so.com/s?q=">360</li>
<li class="search-item" url="https://www.sogou.com/web?query=">搜狗</li>
<li class="search-item" url="https://cn.bing.com/search?q=">必应</li>
<li class="search-item" url="https://yz.m.sm.cn/s?q=">神马</li>
</ul>
</div>
<div class="subnav-item">
<ul class="search-bmenu uk-padding-remove">
<li class="search-item on" url="https://rank.chinaz.com/all/">权重查询</li>
<li class="search-item" url="https://link.chinaz.com/">友链检测</li>
<li class="search-item" url="https://icp.aizhan.com/">备案查询</li>
<li class="search-item" url="https://ping.chinaz.com/">PING检测</li>
<li class="search-item" url="https://tool.chinaz.com/Links/?DAddress=">死链检测</li>
</ul>
</div>
<div class="subnav-item">
<ul class="search-bmenu uk-padding-remove">
<li class="search-item on" url="https://www.zhihu.com/search?type=content&q=">知乎</li>
<li class="search-item" url="https://weixin.sogou.com/weixin?type=2&query=">微信</li>
<li class="search-item" url="https://s.weibo.com/weibo/">微博</li>
<li class="search-item" url="https://www.douban.com/search?q=">豆瓣</li>
</ul>
</div>
<div class="subnav-item">
<ul class="search-bmenu uk-padding-remove">
<li class="search-item on" url="https://huaban.com/search/?q=">花瓣</li>
<li class="search-item" url="https://dribbble.com/search/">dribbble</li>
<li class="search-item" url="https://www.behance.net/search?search=">behance</li>
<li class="search-item" url="https://www.zcool.com.cn/search/content?&word=">站酷</li>
</ul>
</div>
</div>
</div>
</div>
<?php
// 获取所有链接分类
$link_cats = get_terms('link_category');
// 遍历每个分类
foreach ($link_cats as $link_cat) :
// 获取当前分类下的链接
$bookmarks = get_bookmarks( array( 'category' => $link_cat->term_id ) );
?>
<div class="dh-box link-box-0 b2-radius">
<div class="link-title tit">
<div class="link-title-left">
<h2 class="title-theme" id="link-<?php echo $link_cat->term_id ?>"><?php echo $link_cat->name; ?></h2>
</div>
</div>
<div class="homebk8 homebk12 mb20">
<div class="homebk8-ctn">
<ul id="mod-4">
<?php foreach ($bookmarks as $bookmark): ?>
<li class="box whitebg-sm">
<div class="homebk12-item">
<div class="homebk12-img">
<!-- 使用书签的图片或默认图片 -->
<div class="homebk12-imgbg" style="background-image:url('<?php echo $bookmark->link_image ?: 'https://www.vxras.com/wp-content/uploads/2024/05/猫爪.png'; ?>');"></div>
</div>
<h3><?php echo $bookmark->link_name; ?></h3>
<p class="link-desc"><?php echo $bookmark->link_description; ?></p>
<div class="homebk6-btn">
<a href="<?php echo $bookmark->link_url; ?>" title="查看详情" class="ckxq">查看详情</a>
<a href="<?php echo $bookmark->link_url; ?>" title="直达网站" rel="nofollow" target="_blank" class="zdwz">直达网站</a>
</div>
</div>
</li>
<?php endforeach; ?>
</ul>
</div>
</div>
</div>
<?php endforeach; ?>
</div>
</div>
</div>
</div>
</main>
</div>
</div>
</div>
</div>
<script>
// 首页搜索条逻辑
var jsonData = ["百度一下", "权重查询(不带http/https)", "知乎", "花瓣"];
var jsonDataUrl = ["https://www.baidu.com/s?wd=", "https://rank.chinaz.com/all/", "https://www.zhihu.com/search?type=content&q=", "https://www.huaban.com/search"];
$('.search-tmenu li').click(function() {
var _index = $(this).index();
$(this).addClass("active").siblings().removeClass("active");
$('.subnav').each(function() {
$(this).find('div').eq(_index).addClass("active").siblings().removeClass("active");
})
console.log(_index);
});
$(".subnav-item").on("shown", function() {
$("#searchForm").attr("action", jsonDataUrl[$(this).index()]);
$("#searchinput").attr("placeholder", jsonData[$(this).index()]);
});
$(".search-item").on("click", function() {
$("#searchForm").attr("action", $(this).attr("url"));
$("#searchinput").attr("placeholder", $(this).html());
$(this).addClass("on").siblings().removeClass("on");
});
$("#searc-submit").click(function() {
window.open($("#searchForm").attr("action") + $("#searchinput").val());
return false;
});
$('#searchForm').keydown(function(e) {
if (e.keyCode == 13) {
window.open($("#searchForm").attr("action") + $("#searchinput").val());
return false;
}
});
</script>
</body>
<?php
get_footer();
?>CSS代码
放置于后台自定义css内
/*导航页*/
.homebk12 .homebk8-ctn li {
width: calc(20% - 16px)
}
@media (max-width: 799px) {
.b2-tab-links {
display:none
}
.homebk12 .homebk8-ctn li {
width: calc(50% - 16px)
}
}
@media (min-width: 799px) {
.home-links-right {
margin-right: 20px;
}
}
.wrapper {
margin: 0 auto
}
.b2-radius {
border-radius: 4px
}
.link-desc {
display: -webkit-box;
overflow: hidden;
box-sizing: border-box;
margin: 4px 0 8px;
height: 15px;
font-size: 13px;
line-height: 1.3;
overflow-wrap: break-word;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1
}
.dh-box {
margin-bottom: 20px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-ms-border-radius: 4px
}
.dh-box .tit {
font-size: 0;
line-height: 51px
}
.dh-box .tit h2 {
font-weight: 700;
font-size: 16px
}
.dh-box .tit h2 {
display: inline-block;
vertical-align: middle
}
.b2-tab-links .toc-list {
margin-right: 0;
padding: 0;
border-radius: 0 0 5px 5px;
text-align: center;
font-size: 14px
}
.b2-tab-links .toc-list-item {
margin-bottom: 0
}
.b2-tab-links a.toc-link {
display: inline-block;
padding: 5px 10px;
height: unset;
border-radius: var(--main-radius);
background-color: unset;
line-height: 25px
}
.b2-tab-links .toc-list-item {
margin-bottom: 5px
}
.mini-submenu {
position: relative;
display: block;
margin-bottom: 5px;
padding: 11px 20px 11px 15px;
text-align: center;
white-space: nowrap;
font-weight: 700;
font-size: 14px;
line-height: 20px;
cursor: pointer
}
.toc-list-item:hover {
border-radius: var(--main-radius);
color: #fff
}
.mini-submenu i {
display: inline-block;
margin-right: 10px;
width: 20px;
height: 20px;
border-radius: 4px;
background-color: #28c687;
color: #fff;
vertical-align: top;
text-align: center;
font-weight: 400;
font-size: 12px;
line-height: 20px
}
i {
font-style: unset
}
.box:not(.post-3) {
background: var(--main-bg-color)!important
}
.mb20 {
margin-bottom: 16px
}
.homebk8-ctn ul {
display: flex;
justify-content: flex-start;
align-items: stretch;
flex-wrap: wrap
}
.homebk8-ctn li {
padding: 20px;
width: 14.28%;
border-radius: 5px;
text-align: center;
transition: .2s
}
.whitebg-sm {
border-radius: 8px!important;
background: #fff
}
.homebk12 .homebk6-btn {
flex-direction: column
}
.homebk6-btn {
position: absolute;
top: 0;
left: 0;
display: flex;
width: 100%;
height: 100%;
opacity: 0;
transition: .2s;
justify-content: center;
align-items: center
}
.homebk12 .homebk8-ctn li {
position: relative;
overflow: hidden;
margin-right: 16px;
margin-bottom: 16px;
transition: .2s;
box-shadow: 0 0 10px var(--main-shadow);
}
.homebk12 .homebk8-ctn li:hover .homebk12-item {
}
.homebk12 .homebk8-ctn li:hover .homebk6-btn {
opacity: 1;
z-index: 999
}
.homebk12 .homebk6-btn {
flex-direction: column
}
.homebk12 .homebk8-ctn .homebk6-btn a {
margin-bottom: 10px;
height: 28px
}
.homebk12 .homebk8-ctn .homebk6-btn a:hover {
margin-top: 0;
opacity: .9
}
.homebk12 .homebk8-ctn li .homebk12-img {
position: relative;
overflow: hidden;
margin-right: auto;
margin-left: auto;
padding: 6px;
width: 66px;
height: 66px;
border-radius: 50%;
background: #f4f4f4
}
.homebk12 .homebk8-ctn li:hover .homebk12-img {
opacity: 0
}
.homebk12-img .homebk12-imgbg {
position: absolute;
top: 50%;
left: 50%;
z-index: 1;
display: block;
width: 66px;
height: 66px;
background: #eee;
background-size: cover;
transform: translate(-50%,-50%)
}
.homebk12 .homebk8-ctn li p {
overflow: hidden;
text-align: center
}
.homebk12 .homebk8-ctn .homebk6-btn a {
margin-bottom: 10px;
height: 28px
}
.homebk6-btn a.ckxq {
background: #2dc5ff
}
.homebk6-btn a.zdwz {
background: #47e193
}
.homebk6-btn a {
display: block;
margin: 0 5px;
width: 80px;
height: 28px;
border-radius: 3px;
background: #999;
color: #fff;
text-align: center;
font-size: 12px;
line-height: 28px;
transition: .3s
}
.homebk12 .homebk8-ctn li p {
overflow: hidden;
text-align: center
}
.homebk8-ctn li p {
overflow: hidden;
color: var(--this-text);
text-overflow: ellipsis;
font-size: 12px
}
.homebk8-ctn li h3 {
overflow: hidden;
margin-top: 15px;
margin-bottom: 10px;
text-overflow: ellipsis;
white-space: nowrap;
font-weight: 700;
font-size: 15px
}
.homebk8-ctn li:hover h3 {
opacity: 0
}
.mb20 {
margin-bottom: 20px
}
.site-warp {
display: flex;
overflow: hidden;
height: 300px;
align-items: center
}
.site-search h3 {
margin-bottom: 20px;
color: #fff;
text-align: center;
letter-spacing: .5px;
font-size: 26px
}
.site-search form {
position: relative;
display: flex;
width: 100%;
border-radius: 4px 0 0 4px;
background: #fff
}
.site-search input {
width: 100%;
height: 46px;
border: 0;
border-radius: 4px;
color: var(--this-text);
text-indent: 10px
}
.site-search button {
position: absolute;
top: 0;
right: 0;
bottom: 0;
display: inline-block;
margin: auto;
padding: 0;
width: 80px;
height: 36px;
outline: 0;
border: 0;
border-radius: 4px;
background: var(--theme-color);
color: #fff;
text-align: center;
font-size: 14px;
line-height: 38px;
cursor: pointer;
transition: all .1s
}
.search-tmenu {
margin-bottom: 20px;
padding: 0;
text-align: center
}
.search-tmenu li {
display: inline-block;
padding: 0 12px
}
.search-tmenu li span {
display: inline-block;
padding-bottom: 10px;
color: #fff;
font-size: 14px;
cursor: pointer
}
.search-tmenu .active span {
position: relative;
display: inline-block;
color: #fff
}
.search-tmenu .active span::after {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 4px;
border-radius: 3px;
background: #fff;
content: ''
}
.search-bmenu {
text-align: center
}
.search-bmenu .on {
color: #fff;
opacity: 1
}
.search-item {
display: inline-block;
margin: 0 10px;
color: #fff;
font-size: 14px;
opacity: .5;
cursor: pointer
}
.subnav {
margin-top: 15px
}
.subnav-item {
display: none
}
.subnav .active {
display: block!important
}
.sousk {
display: flex;
border: 5px solid rgb(255 255 255 / 18%)
}
.b2-links-yl {
right: 0;
padding: 5px;
border-radius: 0 4px 4px 0;
background: #fff;
text-align: center;
line-height: 26px
}
.b2-tab-links a.toc-link {
margin: 0
}
.home-links-content {
display: flex;
flex-wrap: nowrap
}
.b2-tab-links {
width: 200px;
min-width: 200px
}
.btn-outline-dark:not(:disabled):not(.disabled).active,.btn-outline-dark:not(:disabled):not(.disabled):active {
background-image: linear-gradient(to top,#ef0053 0%,#ef0053 100%);
color: #fff
}
button {
border-radius: var(--main-radius)
}
.home-links-right {
width: 100%;
}
链接提交弹窗PHP代码
由于我们摈弃了友情链接页面采取网址导航页面,所以还是有必要保留前端网址提交,将下方代码放置于functions.php,如果你创建了func.php那就放这个文件里
//将子比友链提交注册为弹窗
function add_ajax_admin_widget_links()
{
zib_ajax_send_ajaxpager(zib_submit_links_card());
exit;
}
add_action('wp_ajax_add_ajax_admin_widget_links', 'add_ajax_admin_widget_links');
add_action('wp_ajax_nopriv_add_ajax_admin_widget_links', 'add_ajax_admin_widget_links');付费版
付费版额外增加函数,前端链接提交可选择分类,更加适配弹窗样式,支持一键获取网址信息
THE END

















请登录后发表评论
注册
社交账号登录